 |
| Modelo MVC comentado fonte da imagem:codeigniterbrasil.com |
Conceito Model
O modelo (Model) é utilizado para manipular informações de forma mais detalhada, sendo recomendado o uso dos modelos para realizar consultas, cálculos e todas as regras de negócio do nosso site ou sistema. É o modelo que tem acesso a toda e qualquer informação seja procedente de um banco de dados ou arquivo XML por exemplo.
Conceito View
A visão (view) é responsável por tudo que o usuário final visualiza, toda a interface, informação, não importando sua fonte de origem, é exibida graças a camada de visão.
Conceito Controller
A Controladora (controller) é responsável por controlar todo o fluxo de informação que passa pelo site/sistema. É na controladora que se decide “se”, “o que”, “quando” e “onde” deve funcionar. Define quais informações devem ser geradas, quais regras devem ser acionadas e para onde as informações devem ir. É na controladora que essas operações devem ser executadas. Em resumo, é a controladora que executa uma regra de negócio (modelo) e repassa a informação para a visualização (visão).
OK, mais como funciona isso?
O Controller conhece a View e conhece o Model. Isto porque ele recebe as requisições do usuário da View e envia para o Model fazer algo com estas requisições. Exemplo: O usuário quer saber o endereço de uma residência a partir de um cep digitado.
O Model simplesmente recebe a requisição, faz toda a mágica (persiste dados, valida informações, etc) e fica com os dados prontos (atualizados) para serem visualizados novamente pela View.
A View fica observando o Model e quando este é atualizado, a View mostra os dados atualizados para o usuário.
Exemplo Prático
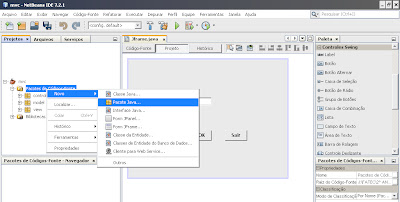
Primeiro crie um novo projeto no NetBens chamado mvc, se você não souber leia este outro post primeiro Introdução ao NetBeans. Depois iremos criar 3 pacotes com os nomes: model, view e controller. Segue na figura 1.
 |
| Figura 1: Adicionando pacotes ao projeto NetBeans fonte da imagem: bdfatec.blogspot.com.br |
 |
| Figura 2: Adicionando JFrame no NetBeans fonte da imagem: bdfatec.blogspot.com.br |
 |
| Menu no JFrame NetBeans fonte da imagem: bdfatec.blogspot.com.br |
Classe ControlaDados no pacote Controller
package controller;
import model.Dados;
public class ControlaDados {
public void setCadastro(String v){
Dados d = new Dados();
d.setValor(v);
d.Gravar();
}
}
Classe Dados no pacote Model
package model;
import javax.swing.JOptionPane;
public class Dados {
private String valor;
/*método para pegar o valor externo*/
public void setValor(String v){
this.valor = v;
}
/*método para devolver o valor interno*/
public String getValor(){
return this.valor;
}
public void Gravar(){
JOptionPane.showMessageDialog(null,valor);
}
}//fim dados
JFrame no pacote View
(...)
private void btnvalorActionPerformed(java.awt.event.ActionEvent evt) {
ControlaDados dados = new ControlaDados();
dados.setCadastro(textvalor.getText());
}
private void btnsairActionPerformed(java.awt.event.ActionEvent evt) {
System.exit(0);
}
private void btnlimparActionPerformed(java.awt.event.ActionEvent evt) {
textvalor.setText("");
}
Bom é isso pessoal, qualquer dúvida deixe um comentário. Um bom fim-de-semana para todos grande abraço by Chuck.
Para saber mais sobre Java acesse:
fonte: < LPII - Prof. Jean Daniel >
< MVC (Model View Controller) >
< O que é Model-view-controller (MVC)? >
adaptado: arroyo, gabriel
Gostou do blog? Então segue =D
Gostou da postagem? Então comenta ;DDD
Fique por dentro das atualizações



Nenhum comentário:
Postar um comentário