No JavaScript, existem três tipos de dados primários, dois tipos de dados compostos e dois tipos de dados especiais.
Tipos de dados primários
Os tipos de dados primários (primitivos) são:
- Cadeia de caracteres (qualquer numero de caracteres, por exemplo "a", "ab", "ab e c".)
- Número (incluir números inteiros bem como de ponto flutuante.)
- Booleano (assume apenas dois valores, true, ou false.)
- Undefined (quando você tenta acessar uma variável que não existe, você recebe o valor especial undefined. O mesmo acontece para uma variável que ainda não foi inicializada. O javascript na verdade a inicializa para undefined por padrão.)
- Null (este é outro tipo especial que somente possui um valor, o valor null. Que significa, ausência de valor, vazio, ou nada. A diferença com undefined é que se uma variável tem o valor null, ela está definida, e só acontece quando é definida para null.)
Cadeia de Caracteres
Um valor de cadeia de caracteres é uma cadeia de zero ou mais caracteres Unicode (letras, dígitos e sinais de pontuação). Tipos de dados de cadeia de caracteres são usados para representar texto em JavaScript. Eles são caracterizados pelo uso das "..."(aspas) ou '...' (apostrofe). A diferença do uso é a quantidade de caracteres, sendo que para aspas pode-se usar uma cadeia de caracteres e para apostrofes somente um caractere! Exemplo:
"Chuck Norris Approves"
'A'
"Eu eu mesmo e Irene"
'C'
Número
Variáveis do tipo número guardarão números que poderão ser positivos, nulos ou negativos, inteiros ou fracionários (pois na verdade os computadores não guardam números reais. Tanto que é preferível tratar o que os computadores guardam como pontos flutuantes ao invés de se usar o termo "reais").
Em JavaScript, não há diferença entre valores de número inteiro e de ponto flutuante; um número JavaScript pode ser qualquer um dos dois (internamente, JavaScript representa todos os números como valores de ponto flutuante).
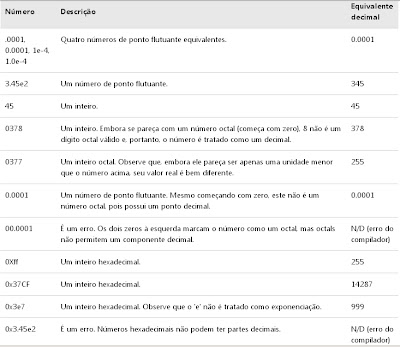
 |
| Exemplo de Tipo numérico Javascript imagem adaptada: http://msdn.microsoft.com/pt-br/library/ie/7wkd9z69(v=vs.94).aspx |
Padrãozão de quase todas linguagens ele pode assumar 2 valores ( verdadeiro ou falso).É muito utilizado em testes. Exemplo:
var b = true;
typeof b;
>> "boolean"
var b = false;
typeof b;
>> "boolean"
Undefined
O valor undefined é retornado quando você usa uma propriedade do objeto que não existe, ou uma variável que tenha sido declarada, mas que nunca tenha tido um valor atribuído a ela. É muito utilizada para saber se uma variável foi ou não criada, já que em javascript não é preciso necessariamente declarar o tipo e sim atribuir! Exemplo:
var teste;
if ( teste == undefined)
document.writer("Variável não declarada");
Você também pode comparar o valor indefinido a null. Esta comparação será true se a propriedade for someObject.prop null ou se a propriedade someObject.prop não existir.
someObject.prop == null;
Para descobrir se uma propriedade de objeto existe, você pode usar o operador in:
if ("propriedade" in someObject)
NULL
Uma variável que contém null não contém nenhum Número, Cadeia de Caracteres, Booliano, Matriz ou Objeto. Você pode apagar o conteúdo de uma variável (sem a excluir) atribuindo o valor null. Nesse caso null é uma palavra reservada, não podendo ser utilizado como nome de variável por exemplo. Exemplo:
var variavel = null;
>> null
typeof variavel
>> "object"
var i = 1 + null;
>> 1
1*null;
>> 0
observações:
- Em JavaScript, null não é o mesmo que 0 (como no caso de C e C++).
- O operador typeof em relatórios do JavaScript relatará valores null como sendo do tipo Object, e não do tipo null.
JavaScript - Sintaxe Básica
JavaScript uma pequena introdução
fonte: < Tipos de dados (Javascript) >
adaptado: arroyo, gabriel
Gostou do blog? Então segue =D
Gostou da postagem? Então comenta ;DDD
Fique por dentro das atualizações



Nenhum comentário:
Postar um comentário